Row and Column (실습)
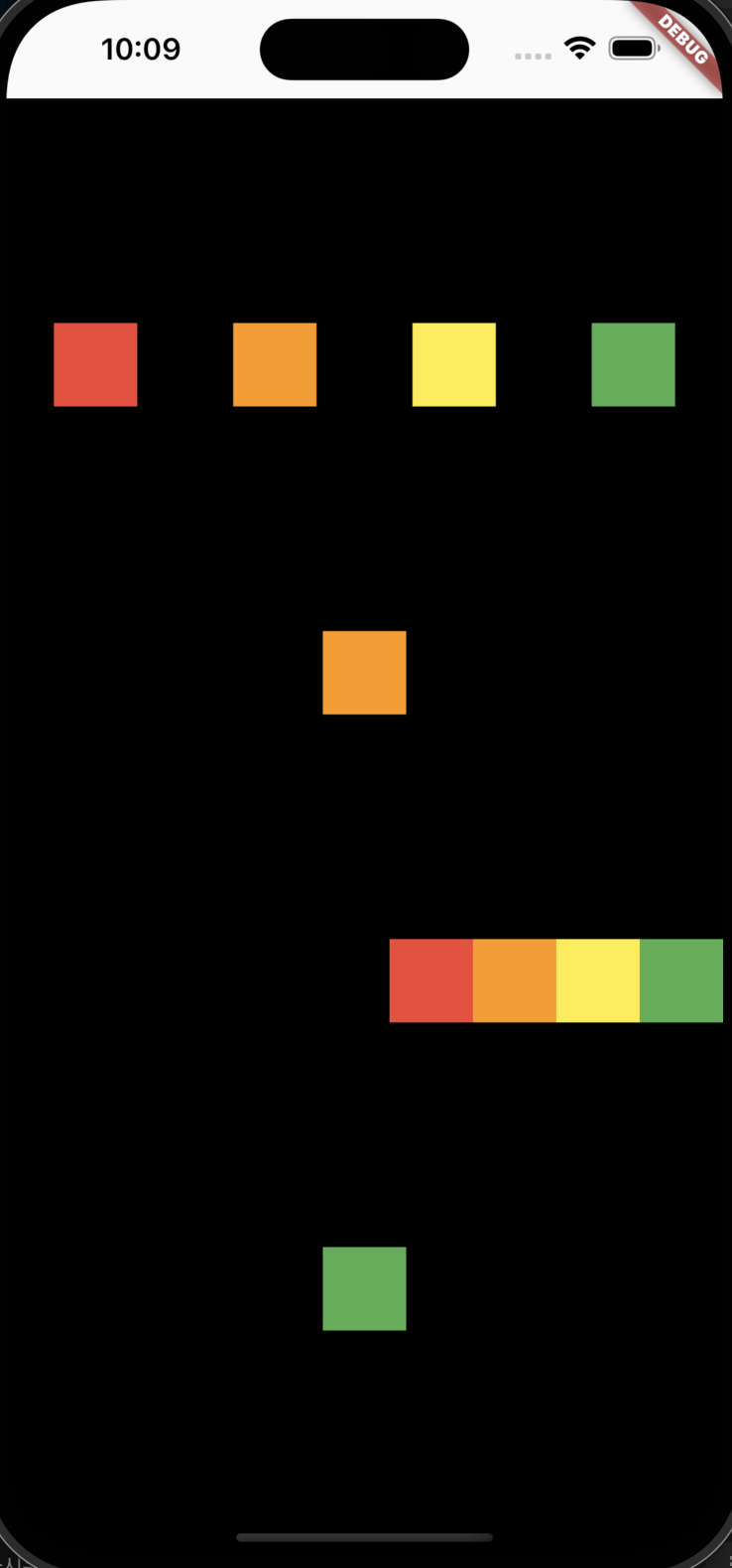
아래 화면을 만들어 보면서 Row와 Column을 연습해보자.

Column, Row를 활용하여 상위,하위 클래스들과의 관계를 생각하며 진행했습니다.
mainAxisAlignment와 Container, Row를 적절히 활용하여 완성.

'📘 Frontend > Flutter' 카테고리의 다른 글
| Flutter - Webview를 이용한 웹사이트 패키징 (0) | 2023.06.03 |
|---|---|
| Flutter - Web View (프로젝트 세팅) (0) | 2023.05.29 |
| Flutter - Row and Column (Expanded & Flexible Widget) (0) | 2023.05.29 |
| Flutter - Row and Column (CrossAxisAlignment) (0) | 2023.05.29 |
| Flutter - Row and Column (MainAxisAlignment) (0) | 2023.05.29 |